파이어 베이스는 각종 앱을 쉽게 만들기 위해 제공되는 프로젝트 플랫폼입니다. OAuth2 로그인, 데이터베이스, 기계학습과 호스팅 등을 제공합니다. 파이어 베이스를 잘 활용하면 비용 없이 앱 서비스를 제공이 가능합니다. 또한, 구글에서 제공되는 다양한 확장 기능을 통합할 수 있습니다.
필자는 AWS 기반으로 개인적인 프로젝트를 진행한 적이 있는데 이때 서버의 운영비용이 개인적으로 부담하기에는 지불해야 할 비용이 높았습니다. 물론 제공되는 서버의 사양도 낮아서 간혹 메모리 부족으로 죽는 현상도 발생하였습니다.
이번 연재에서는 파이어 베이스 기반의 OAuth2 로그인과 데이터베이스를 사용하는 예제를 위주로 설명합니다. 그리고 추가적으로 카카오와 네이버의 OAuth2를 파이어 베이스에 확장 적용하는 방법에 대해서도 구현할 예정입니다.
연재는 아래와 같은 순서로 작업할 연재할 예정이며 순서는 달라질 수 있습니다.
프로젝트 생성
인증
이번 포스트에서는 Firebase의 전자우편 로그인 기능을 구현합니다.
Firebase 인증 설정
이메일/비밀번호 인증 사용설정
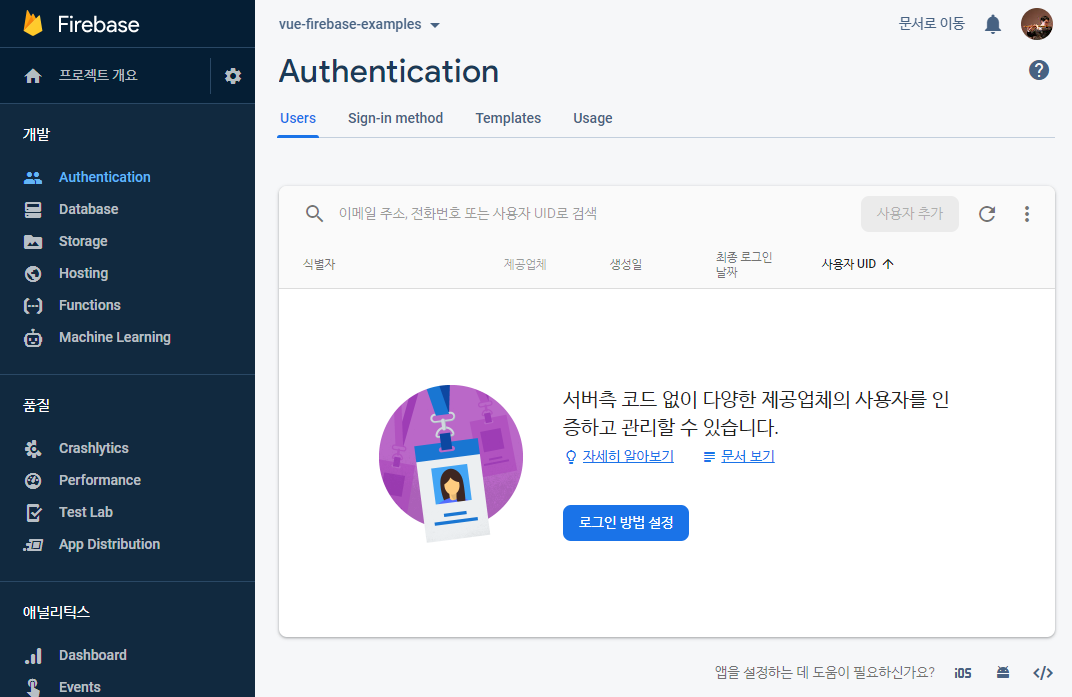
프로젝트 설정에서 Authentication을 클릭하고 화면에서 [로그인방법 설정]을 클릭합니다.

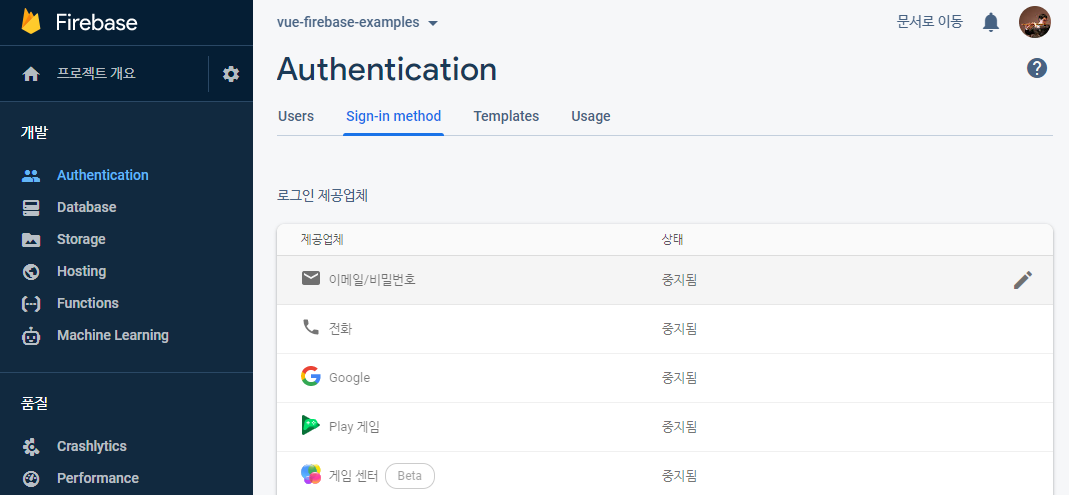
목록에서 이메일/비밀번호의 편집을 눌러 사용여부를 활성화 시킵니다.

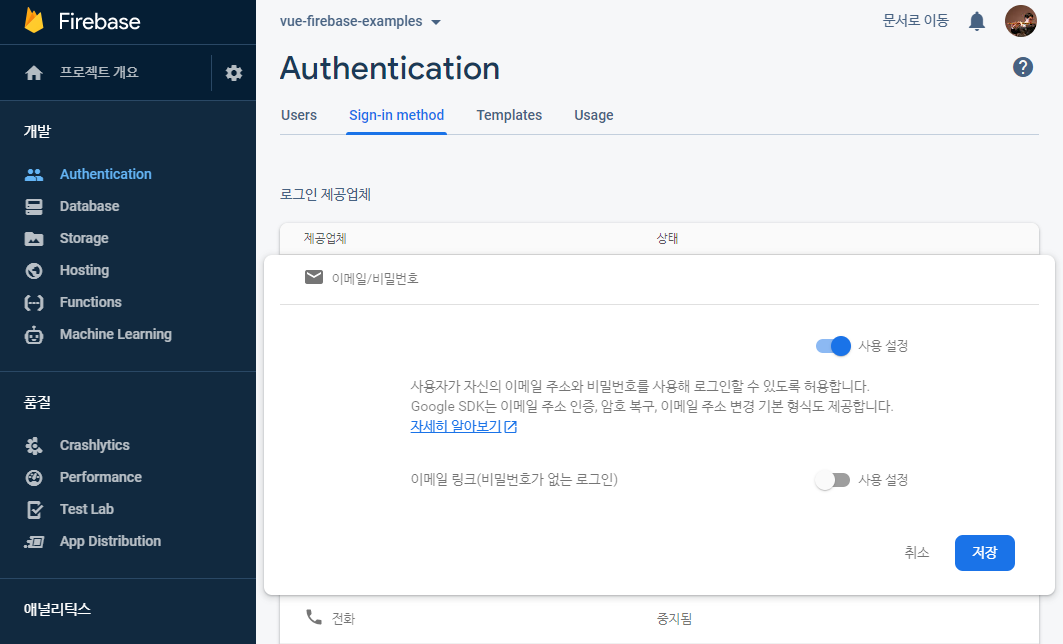
사용설정을 변경합니다.

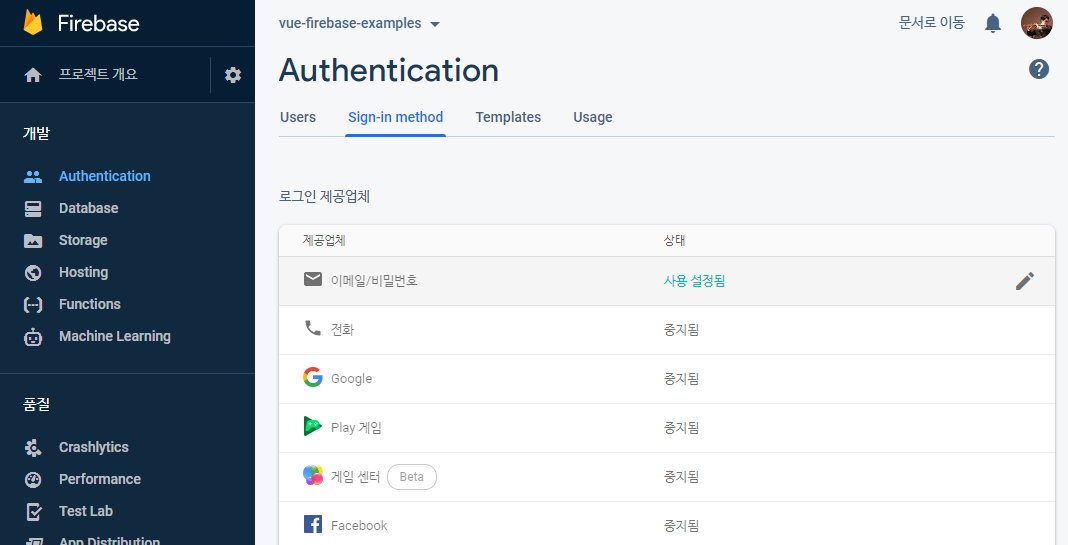
정상적으로 활성화 되었는지 확인합니다.

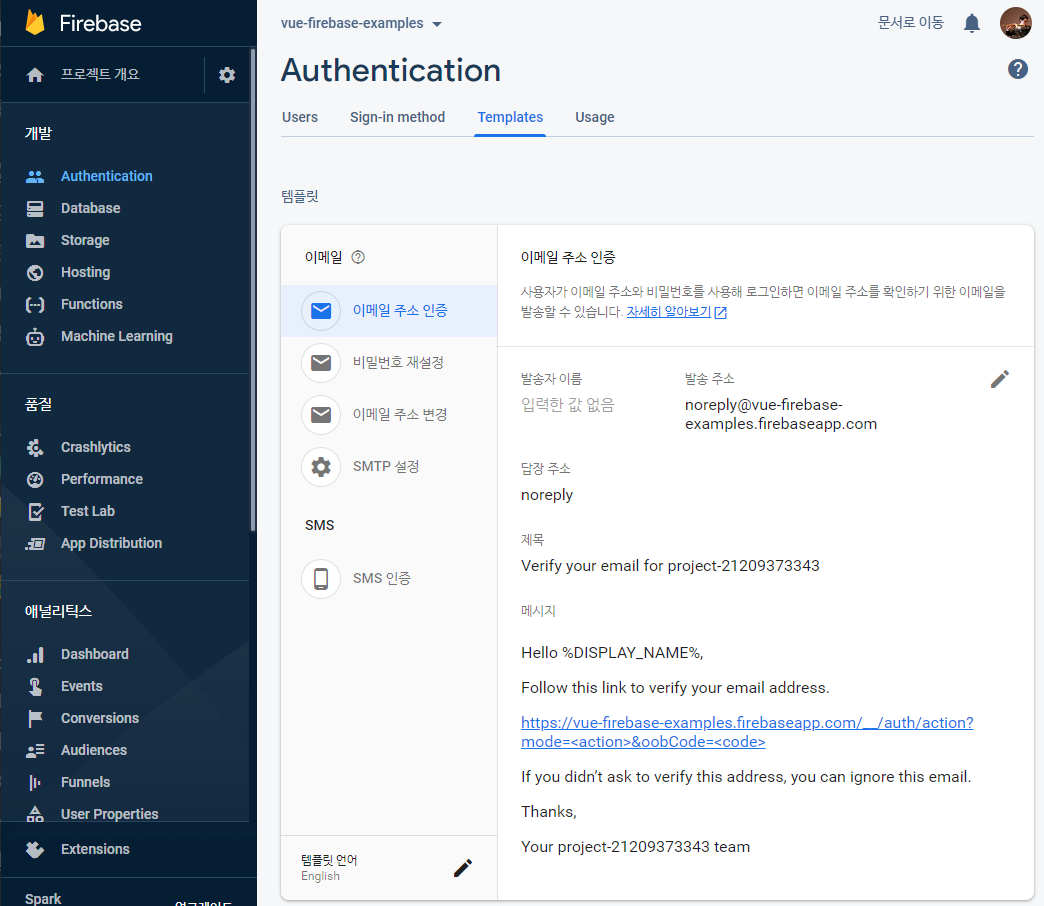
전자우편 확인 및 비밀번호 재설정 메일 수정
필요에 따라 이메일 인증의 메일 내용을 수정합니다.
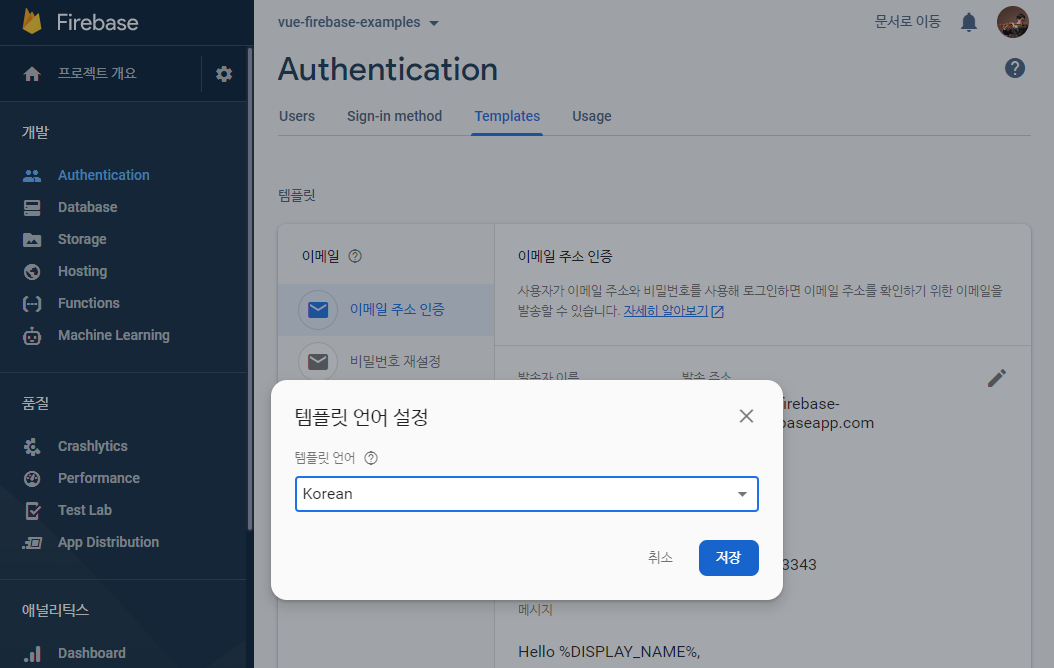
Authentication 설정에서 Templates를 선택합니다. 하단의 템플릿언어를 선택하고 수정하고자 하는 언어를 선택합니다.

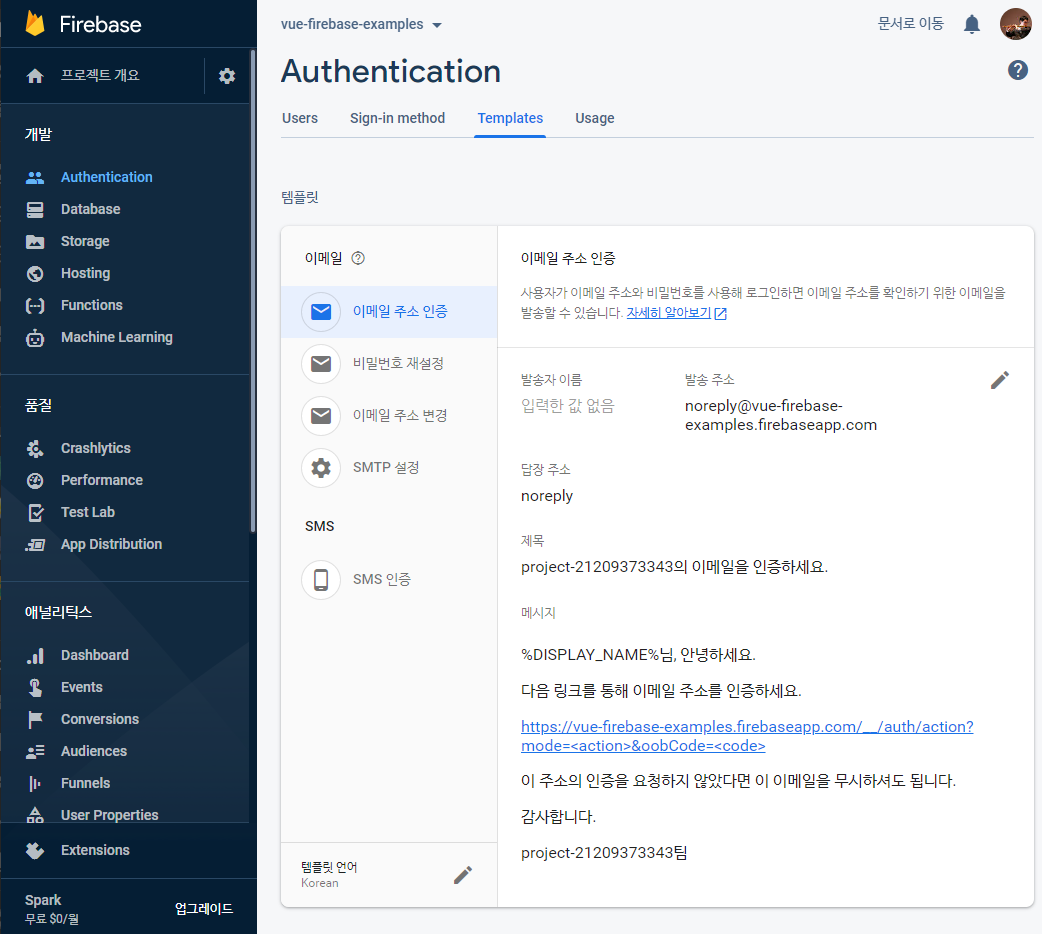
저는 Korean을 선택하였습니다.


Vue 프로젝트 수정
페이지 관리를 위해 vuex와 vue-router를 설치합니다.
PS D:\PERSONAL\github\vue-firebase-examples> npm install --save vuex vue-routersrc/main.js 파일에 vue-router를 설정합니다.
import Vue from 'vue'
import App from './App.vue'
import router from './router'
......중간 생략......
new Vue({
router,
vuetify,
render: h => h(App)
}).$mount('#app')
App.vue에 router-view를 추가합니다.
<template>
<v-app>
<v-app-bar
app
color="primary"
dark
>
......중간생략......
<v-main>
<router-view/>
</v-main>
</v-app>
</template>
router 폴더를 생성하고 index.js 파일을 생성합니다.
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
redirect: '/login',
},
{
path: '/login',
name: 'Login',
component: () => import('@/views/Login')
},
{
path: '/signup',
name: 'SignUp',
component: () => import('@/views/SignUp')
},
]
const router = new VueRouter({
// mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
회원 가입 페이지 추가
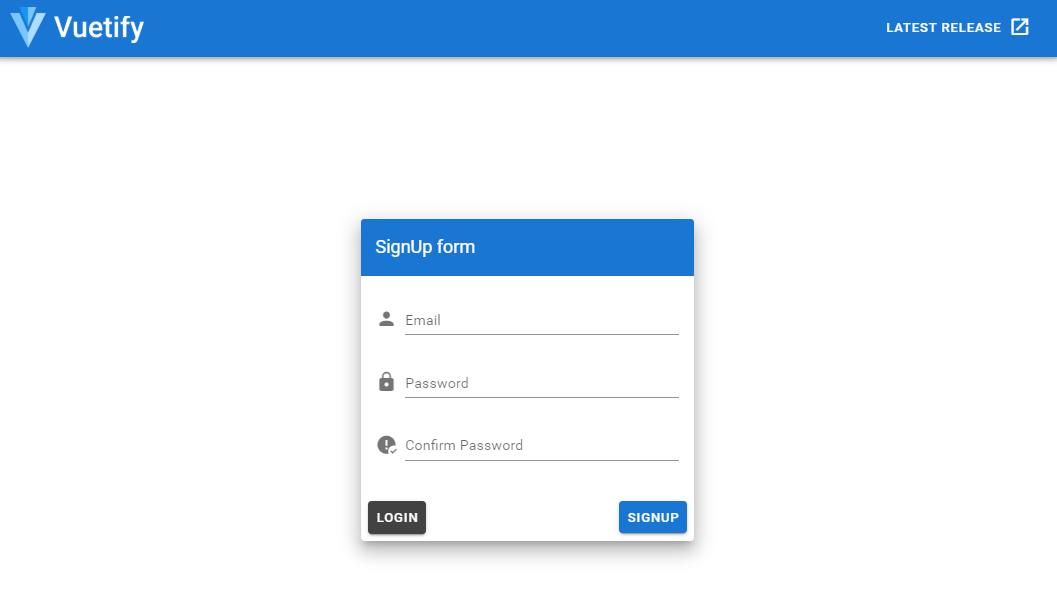
화면 그리기
다음과 같이 UI를 구성합니다.
<template>
<v-container
class="fill-height"
fluid
>
<v-row
align="center"
justify="center"
>
<v-col
cols="12"
sm="8"
md="4"
>
<v-card class="elevation-12">
<v-toolbar
color="primary"
dark
flat
>
<v-toolbar-title>SignUp form</v-toolbar-title>
<v-spacer></v-spacer>
</v-toolbar>
<v-card-text>
<v-form>
<v-text-field
label="Email"
name="email"
prepend-icon="mdi-account"
type="text"
v-model="email"
></v-text-field>
<v-text-field
id="password"
label="Password"
name="password"
prepend-icon="mdi-lock"
type="password"
v-model="password"
></v-text-field>
<v-text-field
id="confirm"
label="Confirm Password"
name="confirm"
prepend-icon="mdi-alert-circle-check"
type="password"
v-model="confirm"
></v-text-field>
</v-form>
</v-card-text>
<v-card-actions>
<v-btn color="secondary" @click="$router.push('/login')">Login</v-btn>
<v-spacer></v-spacer>
<v-btn color="primary" @click="signup">SignUp</v-btn>
</v-card-actions>
</v-card>
</v-col>
</v-row>
</v-container>
</template>
<script>
export default {
data: () => ({
email : "",
password : "",
confirm : "",
}),
methods: {
signup() {
console.log("Signup", this.email, this.password, this.confirm);
}
}
}
</script>화면은 다음과 같습니다

회원가입 처리하기
<script>
import firebase from 'firebase'
export default {
data: () => ({
email : "",
password : "",
confirm : "",
}),
methods: {
signup() {
console.log("Signup", this.email, this.password, this.confirm);
if(!this.email) {
alert("전자우편을 입력하여 주십시오.");
return;
}
if(!this.password) {
alert("암호를 입력하여 주십시오.");
return;
}
if(!this.confirm) {
alert("암호 확인을 입력하여 주십시오.");
return;
}
if(this.password != this.confirm) {
alert("입력하신 암호가 일치하지 않습니다.");
return;
}
firebase.auth().createUserWithEmailAndPassword(this.email, this.password)
.then((user) => {
console.log("User", user)
})
.catch((error) => {
console.log(error)
// if(error.code === "auth/invalid-email") {}
if(error && error.message) {
alert(error.message);
}
})
}
</script>
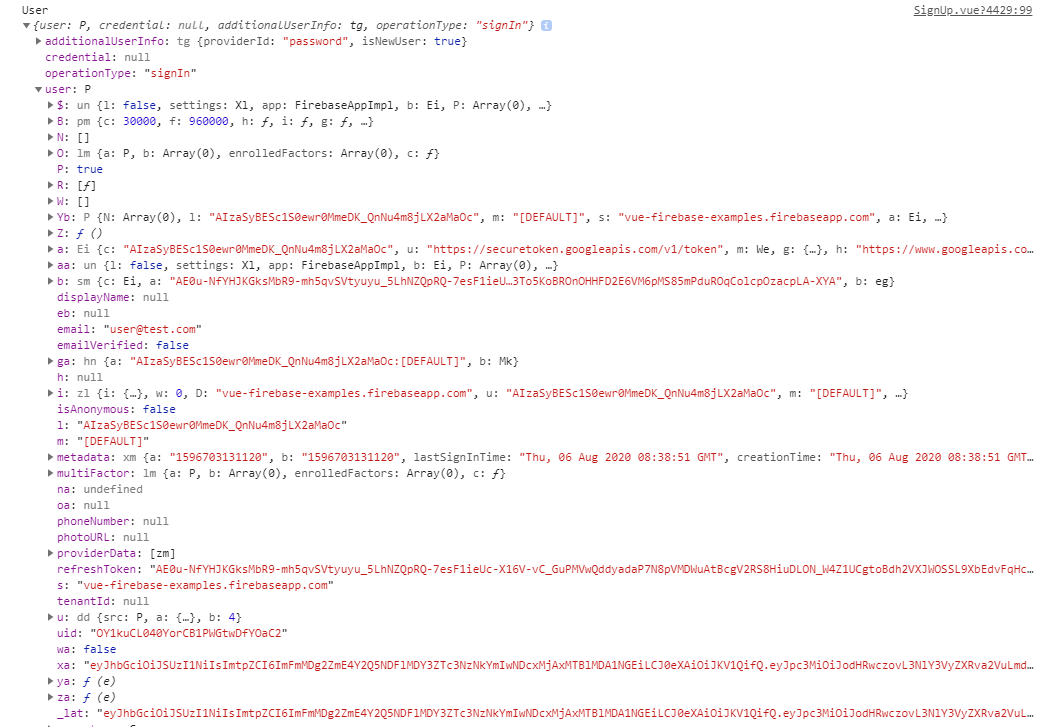
회원가입이 완료되면 다음과 같이 사용자 정보가 출력됩니다.

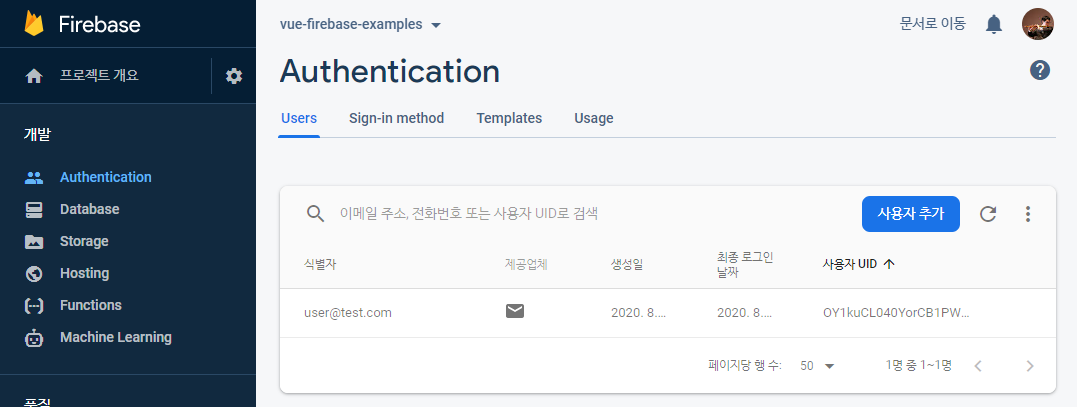
Firebase에서 회원목록이 다음과 같이 출력됩니다.

로그인 페이지 추가
화면 그리기
다음과 같이 UI를 구성합니다.
<template>
<v-container
class="fill-height"
fluid
>
<v-row
align="center"
justify="center"
>
<v-col
cols="12"
sm="8"
md="4"
>
<v-card class="elevation-12">
<v-toolbar
color="primary"
dark
flat
>
<v-toolbar-title>Login form</v-toolbar-title>
<v-spacer></v-spacer>
</v-toolbar>
<v-card-text>
<v-form>
<v-text-field
label="Login"
name="login"
prepend-icon="mdi-account"
type="text"
></v-text-field>
<v-text-field
id="password"
label="Password"
name="password"
prepend-icon="mdi-lock"
type="password"
></v-text-field>
</v-form>
</v-card-text>
<v-card-actions>
<v-btn color="secondary" @click="$router.push('/signup')">SignUp</v-btn>
<!-- <router-link to="/signup">SignUp</router-link> -->
<v-spacer></v-spacer>
<v-btn color="primary">Login</v-btn>
</v-card-actions>
</v-card>
</v-col>
</v-row>
</v-container>
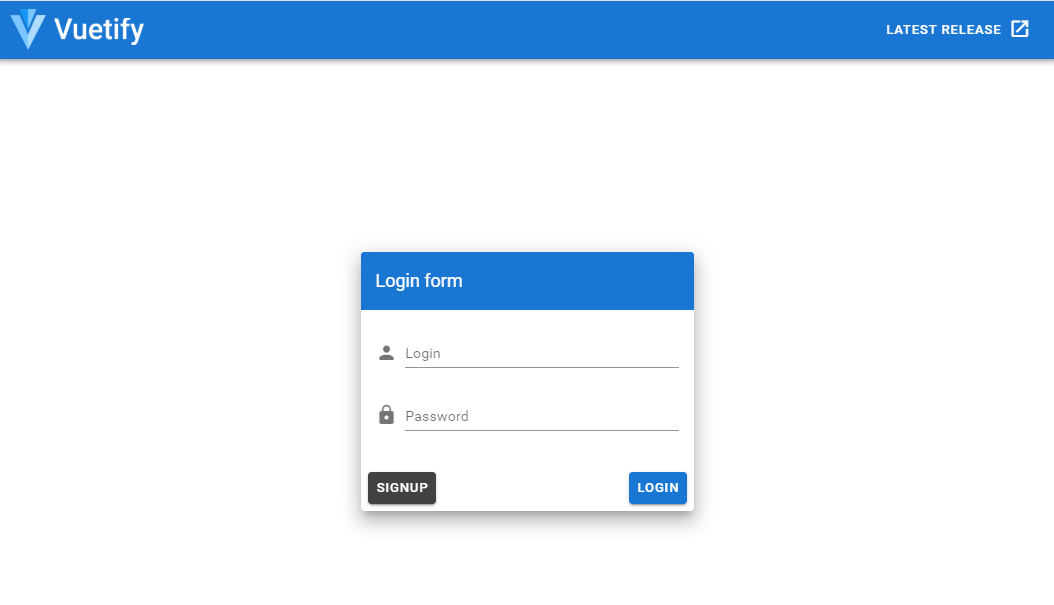
</template>화면은 다음과 같습니다

로그인 처리하기
firebase.auth().signInWithEmainAndPassword 함수를 사용하여 로그인 처리합니다.
<script>
import firebase from 'firebase'
export default {
data: () => ({
email : "",
password : "",
isSignin: false,
}),
methods: {
signin() {
console.log("signin", this.email, this.password);
if(!this.email) {
alert("전자우편을 입력하여 주십시오.");
return;
}
if(!this.password) {
alert("암호를 입력하여 주십시오.");
return;
}
firebase.auth().signInWithEmailAndPassword(this.email, this.password)
.then((user) => {
console.log("User", user)
})
.catch((error) => {
console.log(error)
if(error && error.message) {
alert(error.message);
}
})
},
signout() {
firebase.auth().signOut().then(function() {
// Sign-out successful.
}).catch(function(error) {
// An error happened.
console.log(error);
});
}
}
}
</script>
로그인 상태 확인하기
firebase.auth().currentUser 또는 firebase.auth().onAuthStateChanged 함수를 사용하여 로그인된 사용자 정보를 취득합니다.
<script>
import firebase from 'firebase'
export default {
data: () => ({
email : "",
password : "",
isSignin: false,
}),
created: () => {
var user = firebase.auth().currentUser;
console.log(user);
// firebase.auth().onAuthStateChanged(function(user) {
// if (user) {
// // User is signed in.
// console.log(user);
// } else {
// // No user is signed in.
// }
// });
// 로그인된 사용자
if(user) {
this.isSignin = true;
}
},
}
</script>
글을 마치며
본 이메일/비밀번호를 사용하는 회원가입/로그인 처리는 간단합니다. 하지만, 본 예시는 전자우편에 대한 유효성 검사를 하지 않아 실제 존재하는 전자우편인지는 확인이 불가합니다. 다음 시간에는 이메일만으로 로그인을 처리하는 회원가입방식으로 변경하는 예제를 구현하겠습니다.
참고자료
- Firebase 사용자관리
https://firebase.google.com/docs/auth/web/manage-users?hl=ko - Firebase 비밀번호 인증
https://firebase.google.com/docs/auth/web/password-auth?hl=ko - Firebase, Vue 로 이메일 가입하기 구현
https://medium.com/@easycodingkr/firebase-vue-js-%EB%A1%9C-%EC%9D%B4%EB%A9%94%EC%9D%BC-%EA%B0%80%EC%9E%85%ED%95%98%EA%B8%B0-%EA%B5%AC%ED%98%84-27c402171f63
소스코드
본 포스트 관련 소스코드는 여기에서 다운로드 가능합니다.
'Development > Node.js, Vue.js, Electron.js' 카테고리의 다른 글
| [Vue+Firebase+Vuetify] 04. Firebase Google Login, 구글 로그인 (0) | 2020.08.12 |
|---|---|
| [Vue+Firebase+Vuetify] 03. Firebase Signup with Email Link, 전자우편 링크 로그인 구현 (0) | 2020.08.08 |
| [Vue+Firebase+Vuetify] 01. Firebase with Vue and Vuetify (0) | 2020.08.05 |
| D3.js Geo Map on Vue.js(D3.js를 이용하여 지도 그리기) (4) | 2020.04.21 |
| [TCP Socket Router #10] Build, Distribute and Auto Updater (2) | 2020.03.05 |
