파이어 베이스는 각종 앱을 쉽게 만들기 위해 제공되는 프로젝트 플랫폼입니다. OAuth2 로그인, 데이터베이스, 기계학습과 호스팅 등을 제공합니다. 파이어 베이스를 잘 활용하면 비용 없이 앱 서비스를 제공이 가능합니다. 또한, 구글에서 제공되는 다양한 확장 기능을 통합할 수 있습니다.
필자는 AWS 기반으로 개인적인 프로젝트를 진행한 적이 있는데 이때 서버의 운영비용이 개인적으로 부담하기에는 지불해야 할 비용이 높았습니다. 물론 제공되는 서버의 사양도 낮아서 간혹 메모리 부족으로 죽는 현상도 발생하였습니다.
이번 연재에서는 파이어 베이스 기반의 OAuth2 로그인과 데이터베이스를 사용하는 예제를 위주로 설명합니다. 그리고 추가적으로 카카오와 네이버의 OAuth2를 파이어 베이스에 확장 적용하는 방법에 대해서도 구현할 예정입니다.
연재는 아래와 같은 순서로 작업할 연재할 예정이며 순서는 달라질 수 있습니다.
프로젝트 생성
인증
이번 포스트에서는 Google계정 로그인을 구현합니다. Firebase 프로젝트는 Google에 자동으로 연결되어 별도의 설정 없이 간단하게 구현이 가능합니다.
Firebase 프로젝트 설정
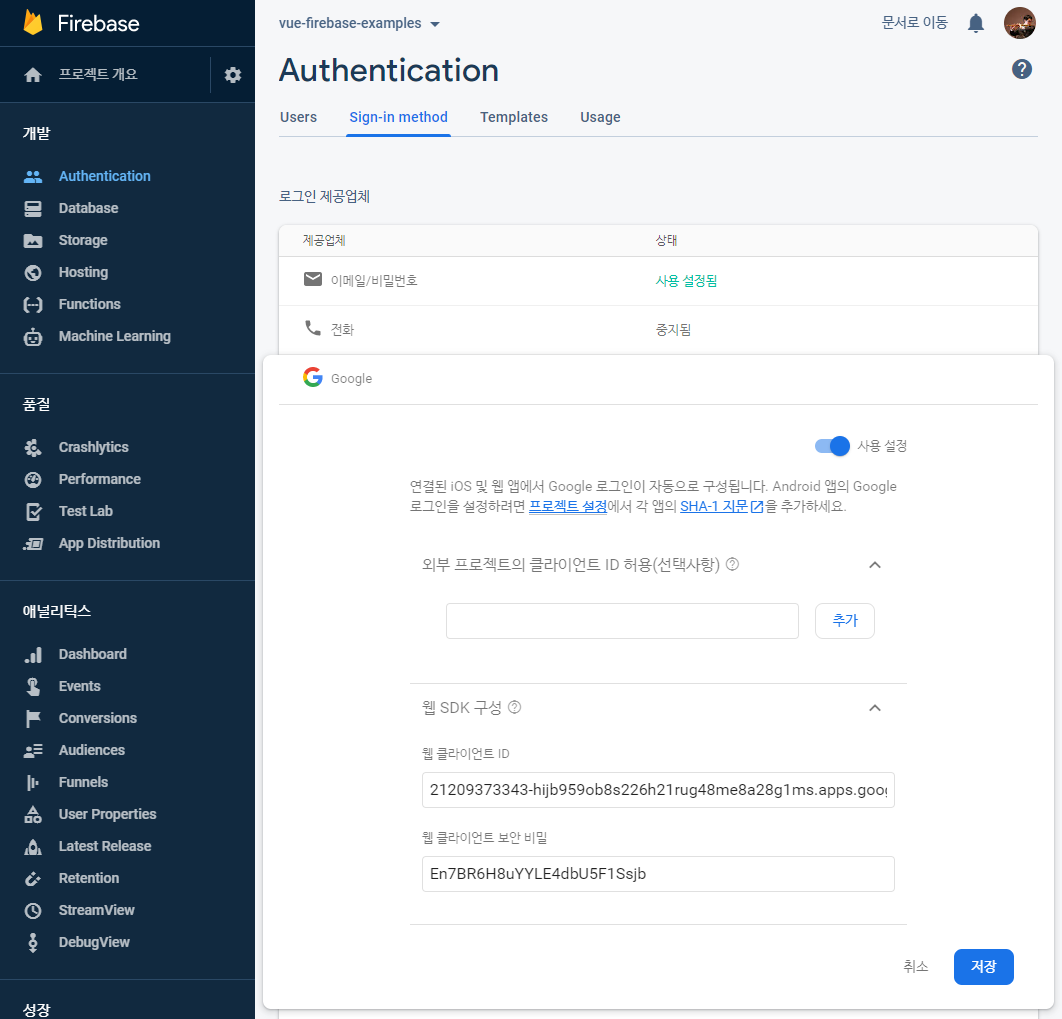
[프로젝트 설정 > Authentication > Sign-in method]에서 Google를 활성화시킵니다. Firebase는 자동으로 Google과 연동되어 있어 별도의 설정이 필요 없습니다. 추가적인 앱의 권한을 요청하려면 Google APIs 페이지에 접속하여 권한을 부여해야 합니다. https://console.developers.google.com/

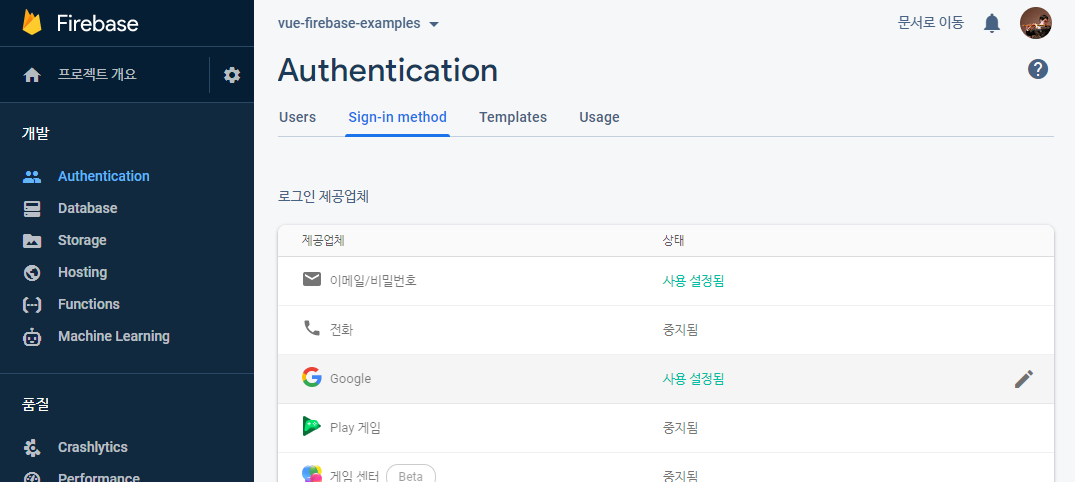
Google을 사용 설정 완료하면 목록에 활성화 상태가 표시됩니다.

Vue 프로젝트 수정
Google 로그인 버튼 보이기
......상단 생략......
<v-card-text
align="center"
class="py-2"
>
<v-btn
@click="google"
color="transparent"
depressed
icon
>
<v-img :src="require('../assets/login.google.png')" />
</v-btn>
</v-card-text>
......이하 생략...... 로그인 버튼은 다음과 같이 보입니다.

Google 로그인 구현하기
SignIn.vue의 methods 부분에 google로그인 처리 함수를 추가합니다.
......상단 생략......
google() {
const _this = this;
var provider = new firebase.auth.GoogleAuthProvider();
// 추가적인 권한이 있을 경우에는 아래와 같이 추가합니다.
// provider.addScope('https://www.googleapis.com/auth/contacts.readonly');
// 로그인시 보여줄 언어를 지정합니다.
// firebase.auth().languageCode = 'pt';
// To apply the default browser preference instead of explicitly setting it.
// firebase.auth().useDeviceLanguage();
// 로그인 아이디의 기본값을 지정합니다. 지정하지 않아도 됩니다.
provider.setCustomParameters({
'login_hint': 'user@example.com'
});
// 로그인 팝업창을 띄웁니다.
firebase.auth().signInWithPopup(provider).then(function(result) {
// This gives you a Google Access Token. You can use it to access the Google API.
var token = result.credential.accessToken;
// The signed-in user info.
var user = result.user;
// ...
console.log(user);
_this.$router.push("/profile");
}).catch(function(error) {
// Handle Errors here.
var errorCode = error.code;
var errorMessage = error.message;
// The email of the user's account used.
var email = error.email;
// The firebase.auth.AuthCredential type that was used.
var credential = error.credential;
// ...
});
},
......이하 생략...... Google 로그인 테스트
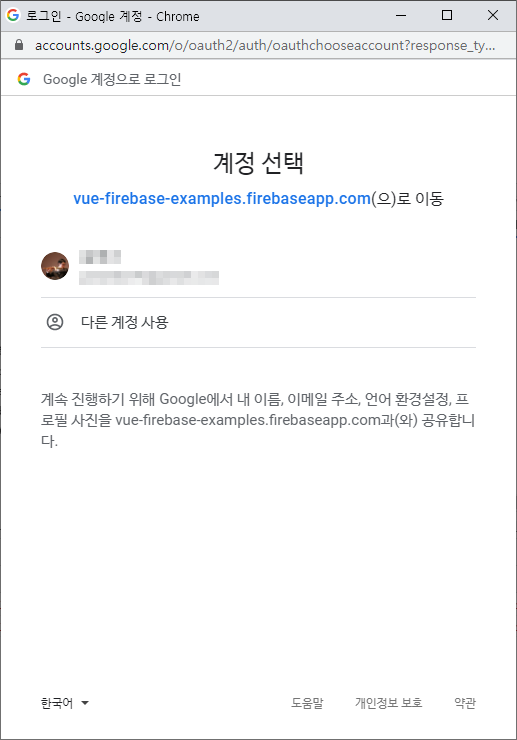
Google Login 버튼을 클릭하여 Google 로그인 창을 띄웁니다.

로그인 후 사용자의 정보가 넘어옵니다.

Firebase 회원에서 추가되었는지 확인합니다.

참고자료
- 구글 API 및 서비스
https://console.developers.google.com/
소스코드
본 포스트 관련 소스코드는 여기에서 다운로드 가능합니다.
