파이어 베이스는 각종 앱을 쉽게 만들기 위해 제공되는 프로젝트 플랫폼입니다. OAuth2 로그인, 데이터베이스, 기계학습과 호스팅 등을 제공합니다. 파이어 베이스를 잘 활용하면 비용 없이 앱 서비스를 제공이 가능합니다. 또한, 구글에서 제공되는 다양한 확장 기능을 통합할 수 있습니다.
필자는 AWS 기반으로 개인적인 프로젝트를 진행한 적이 있는데 이때 서버의 운영비용이 개인적으로 부담하기에는 지불해야 할 비용이 높았습니다. 물론 제공되는 서버의 사양도 낮아서 간혹 메모리 부족으로 죽는 현상도 발생하였습니다.
이번 연재에서는 파이어 베이스 기반의 OAuth2 로그인과 데이터베이스를 사용하는 예제를 위주로 설명합니다. 그리고 추가적으로 카카오와 네이버의 OAuth2를 파이어 베이스에 확장 적용하는 방법에 대해서도 구현할 예정입니다.
연재는 아래와 같은 순서로 작업할 연재할 예정이며 순서는 달라질 수 있습니다.
프로젝트 생성
인증
Firebase 프로젝트 생성하기
Firebase에 로그인하려면 구글 계정이 필요합니다. 사전에 구글에 가입되어 있고 Firebase에 로그인되어 있는 상태라고 간주한 상태에서 설명합니다.
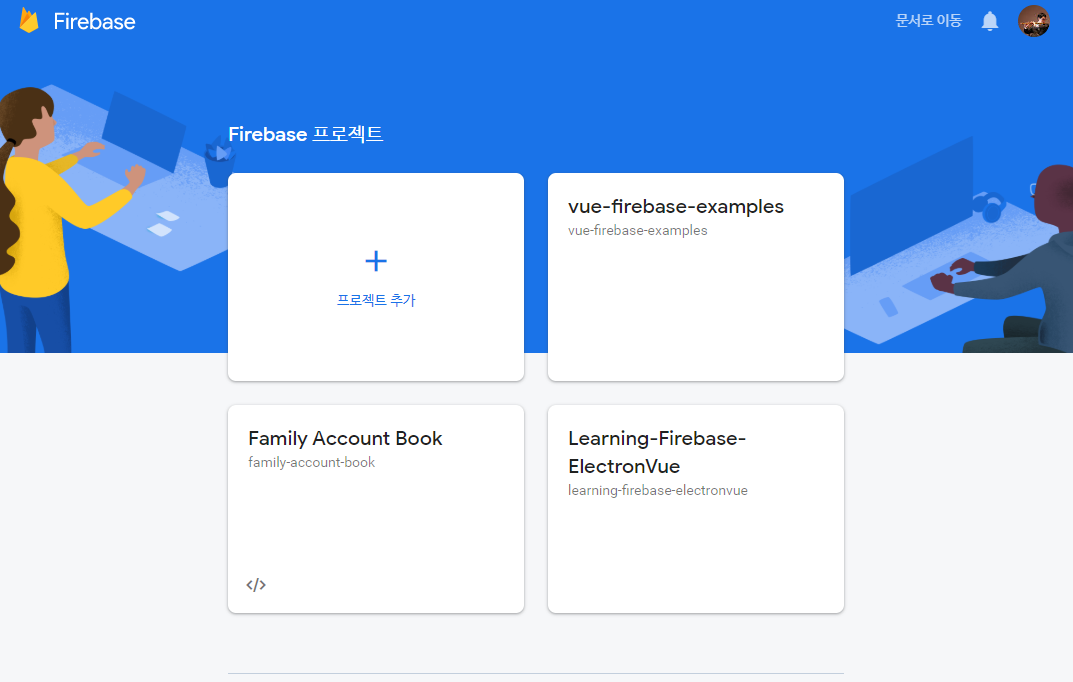
https://console.firebase.google.com/ 에 접속하면 아래와 같은 화면이 보여집니다. 필자는 현재 테스트를 위하여 아래의 2가지 프로젝트이 이미 생성된 상태입니다.
Firebase에 접속하여 [프로젝트 추가]를 클릭합니다.

프로젝트 이름을 지정합니다.

Google 애널리틱스 사용여부를 설정합니다.

Google 애널리틱스 구성을 위한 구글계정을 선택합니다.

Google 애널리틱스를 사용하지 않을 경우에는 2단계에서 마무리됩니다. 본 프로젝트는 통계를 사용하지 않을 계획입니다.

프로젝트 만들기를 클릭하면 몇 분 이내에 새로운 프로젝트가 생성됩니다. 아래의 화면과 같이 신규 프로젝트가 생성되었습니다.

생성된 프로젝트를 선택하여 프로젝트 대시보드로 이동합니다.

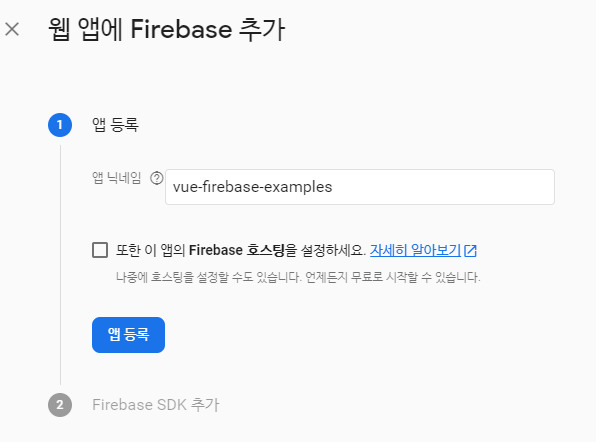
</>를 선택하여 웹 앱을 추가합니다.


프로젝트에 웹앱이 추가되었습니다. 추후 Firebase SDK 환경설정코드는 프로젝트의 왼쪽 상단의 [기어모양 클릭 > 프로젝트 설정]하여 확인 가능합니다.

Vue 프로젝트 생성하기
프로젝트 생성
Vue Cli 로 생성하기
Vue Cli를 통해 간단한 프로젝트를 생성하는 방법입니다. Vuetify를 사용하기 위해서는 이 방법을 추천합니다.
PS D:\PERSONAL\dev.firebase.examples> npm install -g vue-cli
PS D:\PERSONAL\dev.firebase.examples> vue create vue-firebase-examples
PWA기반으로 생성하기
Vue의 PWA(Progressive Web Apps, 프로그레시브 웹 앱) 기반으로 프로젝트를 생성하는 방법입니다. 필자는 아래의 방식과 Webpack기반으로 프로젝트를 생성한뒤에 Vuetify를 붙여보았습니다. 그러나 실행과정에서 오류가 발생하여 해결하지 못했습니다.
PS D:\PERSONAL\dev.firebase.examples> npm install -g vue-cli
PS D:\PERSONAL\dev.firebase.examples> vue init pwa vue-firebase-examples
? Project name vue-firebase-examples
? Project short name: fewer than 12 characters to not be truncated on homescreens (default: same as name)
? Project description A Vue.js project
? Author
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "vue-firebase".
To get started:
cd vue-firebase
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
PS D:\PERSONAL\dev.firebase.examples> npm install
PS D:\PERSONAL\dev.firebase.examples> npm run dev
Firebase SDK 설치 및 설정
Firebase SDK 설치
PS D:\PERSONAL\dev.firebase.examples> npm install firebase --save
Firebase SDK 설정
프로젝트의 src/main.js 에 설정파일을 붙여넣습니다. 설정파일은 Firebase 프로젝트의 앱 추가 후 만들어진 환경설정 내용입니다.
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import firebase from 'firebase'
Vue.config.productionTip = false
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: 'AIzaSyA8krNx338j3OjeuuTMWX7sfQ_zJ94hsgM',
authDomain: '<project-code>.firebaseapp.com',
databaseURL: 'https://<project-code>.firebaseio.com',
projectId: '<project-code>',
storageBucket: '<project-code>.appspot.com',
messagingSenderId: '59758297871',
appId: '1:59758297871:web:a1263dda097b646dd2347a'
}
// Initialize Firebase
firebase.initializeApp(firebaseConfig)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
Vuetify 설치 및 설정
Vuetify 설치
vue add vuetify를 사용하거나 npm install을 통하여 아래의 방법으로 설치 가능합니다.
PS D:\PERSONAL\dev.firebase.examples> vue add vuetify
또는
PS D:\PERSONAL\dev.firebase.examples> npm install --save vuetify
PS D:\PERSONAL\dev.firebase.examples> npm install --save-dev sass sass-loader fibers deepmerge
PS D:\PERSONAL\dev.firebase.examples> npm install --save core-js regenerator-runtime
PS D:\PERSONAL\dev.firebase.examples> npm run serveVuetify 설정
vue add vuetify를 사용하여 설치하면 자동으로 아래의 설정작업을 자동으로 수행합니다.
/src/plugins/vuetify.js
import Vue from 'vue';
import Vuetify from 'vuetify/lib';
Vue.use(Vuetify);
export default new Vuetify({
theme: {
dark: true, // 어두운 테마 사용
},
});
/src/main.js
import Vue from 'vue'
import App from './App.vue'
import firebase from 'firebase'
import vuetify from './plugins/vuetify'
Vue.config.productionTip = false
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: 'AIzaSyA8krNx338j3OjeuuTMWX7sfQ_zJ94hsgM',
authDomain: '<project-code>.firebaseapp.com',
databaseURL: 'https://<project-code>.firebaseio.com',
projectId: '<project-code>',
storageBucket: '<project-code>.appspot.com',
messagingSenderId: '59758297871',
appId: '1:59758297871:web:a1263dda097b646dd2347a'
}
// Initialize Firebase
firebase.initializeApp(firebaseConfig)
new Vue({
vuetify,
render: h => h(App)
}).$mount('#app')
/public/index.html
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@mdi/font@latest/css/materialdesignicons.min.css">
아래와 같이 Vuetify가 정상적으로 설치되었습니다.

참고자료
- Firebase
https://console.firebase.google.com/ - Firebase 커스텀 토큰 만들기
https://firebase.google.com/docs/auth/admin/create-custom-tokens?hl=ko - 파이어베이스에 카카오 로그인 연동하기
https://medium.com/@lanicc/%ED%8C%8C%EC%9D%B4%EC%96%B4%EB%B2%A0%EC%9D%B4%EC%8A%A4%EC%97%90-%EC%B9%B4%EC%B9%B4%EC%98%A4-%EB%A1%9C%EA%B7%B8%EC%9D%B8-%EC%97%B0%EB%8F%99%ED%95%98%EA%B8%B0-1-455e0b5f50c8 - AWS Lambda 와 Firebase Auth 를 이용하여 Kakao, Naver 로그인 구현하기 - 0 [전굽기]
https://goodgoodjm.github.io/programming/kakao-and-naver-login-with-firebase-0/
소스코드
본 포스트 관련 소스코드는 여기에서 다운로드 가능합니다.
'Development > Node.js, Vue.js, Electron.js' 카테고리의 다른 글
| [Vue+Firebase+Vuetify] 03. Firebase Signup with Email Link, 전자우편 링크 로그인 구현 (0) | 2020.08.08 |
|---|---|
| [Vue+Firebase+Vuetify] 02. Firebase Signup with Email/Password, 전자우편/암호 로그인 구현 (0) | 2020.08.06 |
| D3.js Geo Map on Vue.js(D3.js를 이용하여 지도 그리기) (4) | 2020.04.21 |
| [TCP Socket Router #10] Build, Distribute and Auto Updater (2) | 2020.03.05 |
| [TCP Socket Router #09] Dark Layout & Frameless Window (0) | 2020.03.04 |
