기본적으로 Vue.js 는 단일 페이지 어플리케이션(SPA)으로 동작합니다. OAuth Server를 작업하면서 관리콘솔과 로그인페이지로 각각 분리하여 작업할 필요가 있었습니다. 본 포스트에서는 간단하게 다중페이지 작업과 vue-router를 설정을 설명합니다.
아래의 예제에서 설명하겠지만 main 디렉토리는 관리자 콘솔을 login 디렉토리는 OAuth Authorization Server의 커스텀 로그인 페이지로 사용할 계획입니다.
Vue.js 다중 페이지 설정
Vue-cli 설치
vue cli 가 설치되었다고 가정합니다. 설치되지 않았으면 node.js를 설치하신 후에 아래 명령을 수행합니다.
npm install vue/clinpm install -g @vue/cli
Vue 프로젝트 생성
새로운 vue 프로젝트를 생성합니다. 아래의 명령을 수행하면 vue 프로젝트만 생성하거나 vue-router, vuex, eslint 등을 수동으로 설정할 수 있습니다. 여기서는 수동으로 vue-router, vuex, eslint 를 설정하였습니다. 또한 vue-router의 동작모드는 history를 사용하지 않습니다.
vue create multi-pages
cd multi-pages
추가 모듈 설치
수동으로 설치하지 않은 경우에는 아래의 방법으로 수동 설치합니다.
필요에 따라 문법 교정모듈을 설치합니다.
vue add eslint --config airbnb --lintOn save vue-router를 설치합니다.
npm install vue-router필요에 따라 vuex를 설치합니다.
npm install vuex --save
vue.config.js 환경설정 및 디렉토리 구성
vue.config.js 환경설정
프로젝트의 루트경로에 vue.config.js 파일을 생성하고 다음과 같은 내용으로 입력합니다.
- runtimeCompiler : true 를 하지 않으면 동적으로 페이지 렌더링 할 수 없습니다.
- pages 키 하단에 추가하려는 페이지들을 정의합니다.
- entry : 진입점 js 경로를 지정합니다.
- template : 템플릿 경로를 지정합니다.
- filename : 빌드 후 생성될 파일명을 지정합니다.
// vue.config.js
module.exports = {
runtimeCompiler: true,
pages: {
default: {
entry: 'src/main/main.js',
template: 'public/index.html',
filename: 'index.html'
},
login: {
entry: 'src/login/main.js',
template: 'public/index.html',
filename: 'login.html'
}
},
};
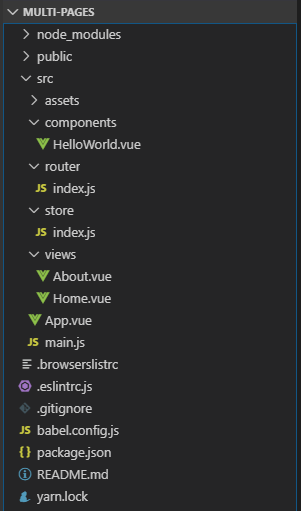
디렉토리/파일 구조 변경
프로젝트 생성 후 상단 그림처럼 디렉토리/파일구조를 가집니다.

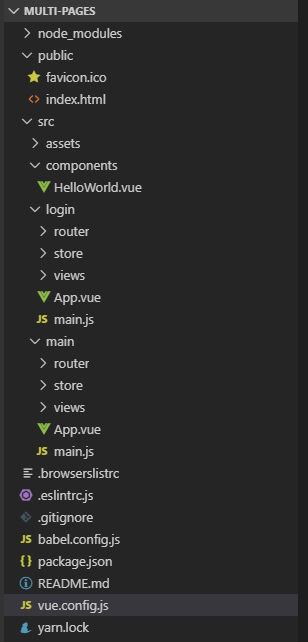
작업 후에는 src 디렉토리 밑에 main과 login 디렉토리를 생성한 다음 router, store, vues, App.vue, main.js 파일/디렉토리를 복사/이동하여 다음과 같이 디렉토리/파일 구조를 다음 그림과 같이 변경합니다. components 디렉토리는 공통으로 사용하기 위하여 복사하지 않았습니다. 프로젝트에서 필요시 복사/이동하여 사용해도 됩니다.

/router/index.js 수정
/src/main/router/index.js와 /src/login/router/index.js 파일의 내용에서 mode는 history라면 주석처리 합니다. 다음과 같이 설정하십시오. (명시적인 접근경로를 구별할 수 없어 history모드는 해제합니다.)
// router/index.js
const router = new VueRouter({
// mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
프로젝트 실행하기
npm run serve 또는 yarn serve 를 실행합니다. 아래의 실행에서 각각의 페이지를 구별하기 위하여 Main Page...등과 같은 문자열을 각각의 vue파일에 추가하였으나 별도로 설정하지는 않았습니다.
npm run serve
or
yarn serve
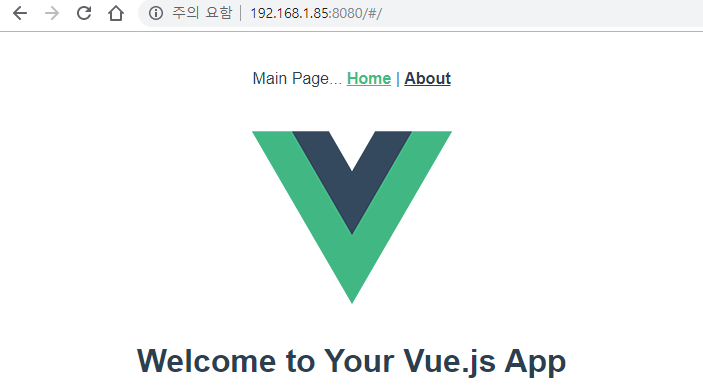
/main 페이지 확인
웹 브라우저를 통해 동작을 확인합니다.


/login 페이지 확인
/login.html 페이지에 접속합니다.


참고사이트
- Vue CLI - pages 설정
https://cli.vuejs.org/config/#pages - Vue Router
https://router.vuejs.org/ - Vuex
https://vuex.vuejs.org/
'Development > Node.js, Vue.js, Electron.js' 카테고리의 다른 글
| [TCP Socket Router #03] Implements TCP Router Communication (0) | 2020.02.25 |
|---|---|
| [TCP Socket Router #02] Electron Architecture, IPC Main/IPC Renderer (0) | 2020.02.24 |
| [TCP Socket Router #01] Create Electron Project (0) | 2020.02.22 |
| TCP Socket Server & Client by Node.js (0) | 2020.02.21 |
| Vue.js + Spring Boot 프로젝트 병합 (0) | 2019.12.09 |
